در حال حاضر، از صفحهسازهای لایو بدون هیچگونه محدودیتی برای طراحی استفاده میشود.
این صفحهسازها قابلیت ارائه طراحیهای پیشرفته با ویژگیهای فراوان را برای صفحات وب به ما میدهند که پیشتر در وردپرس ندیدهایم. حالا زمان مناسبی برای بهرهمندی از افزونه Elementor است. این صفحهساز بدون مشکل بر روی وردپرس نصب می شود و امکان طراحی صفحات جذاب را بدون محدودیتی برای شما فراهم میکند.
Elementor به عنوان بهترین افزونه صفحهساز وردپرس در حال حاضر شناخته میشود. با استفاده از این افزونه، میتوانید به راحتی و بدون نیاز به مهارتهای برنامهنویسی، هر نوع صفحه ای را بصورت لایو طراحی کنید.


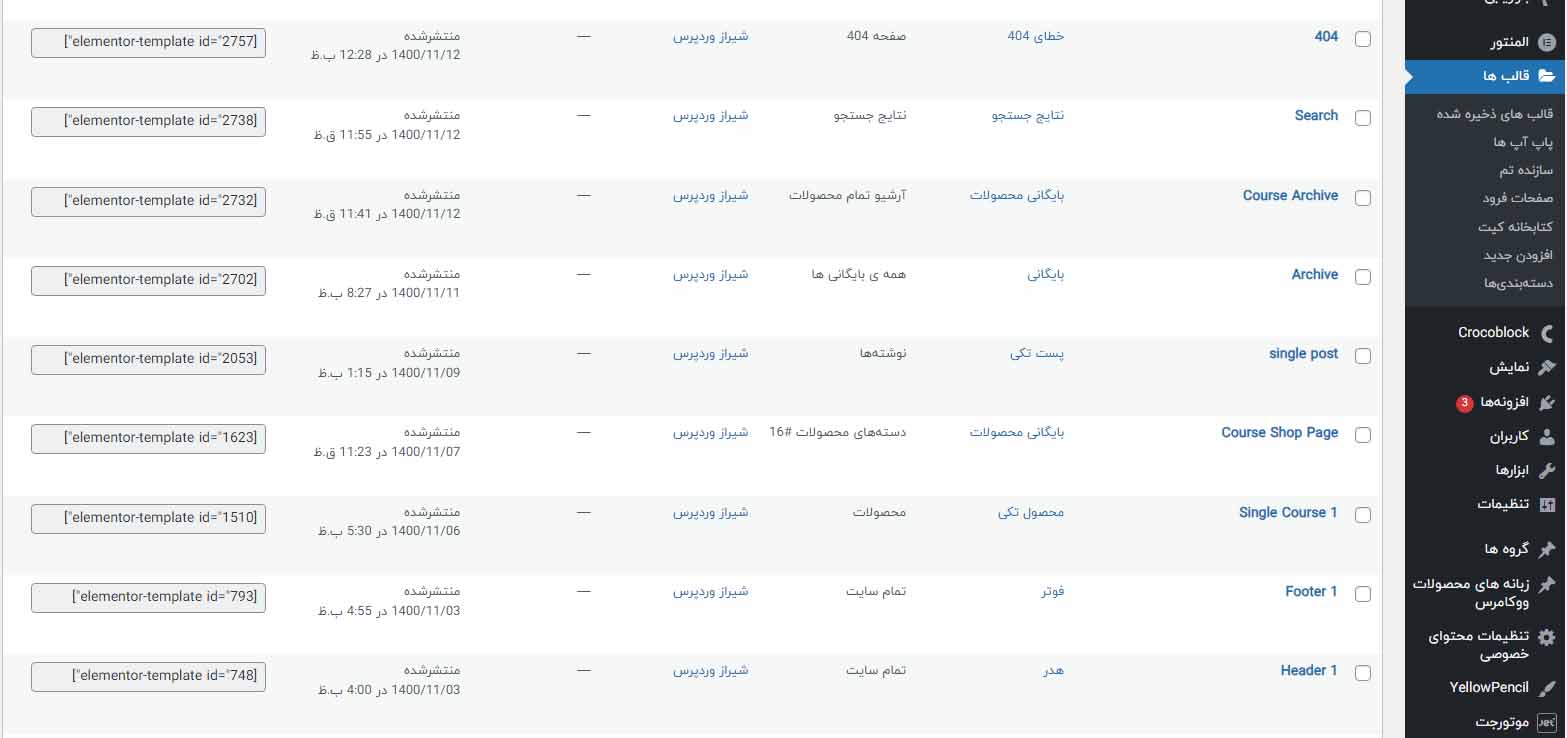
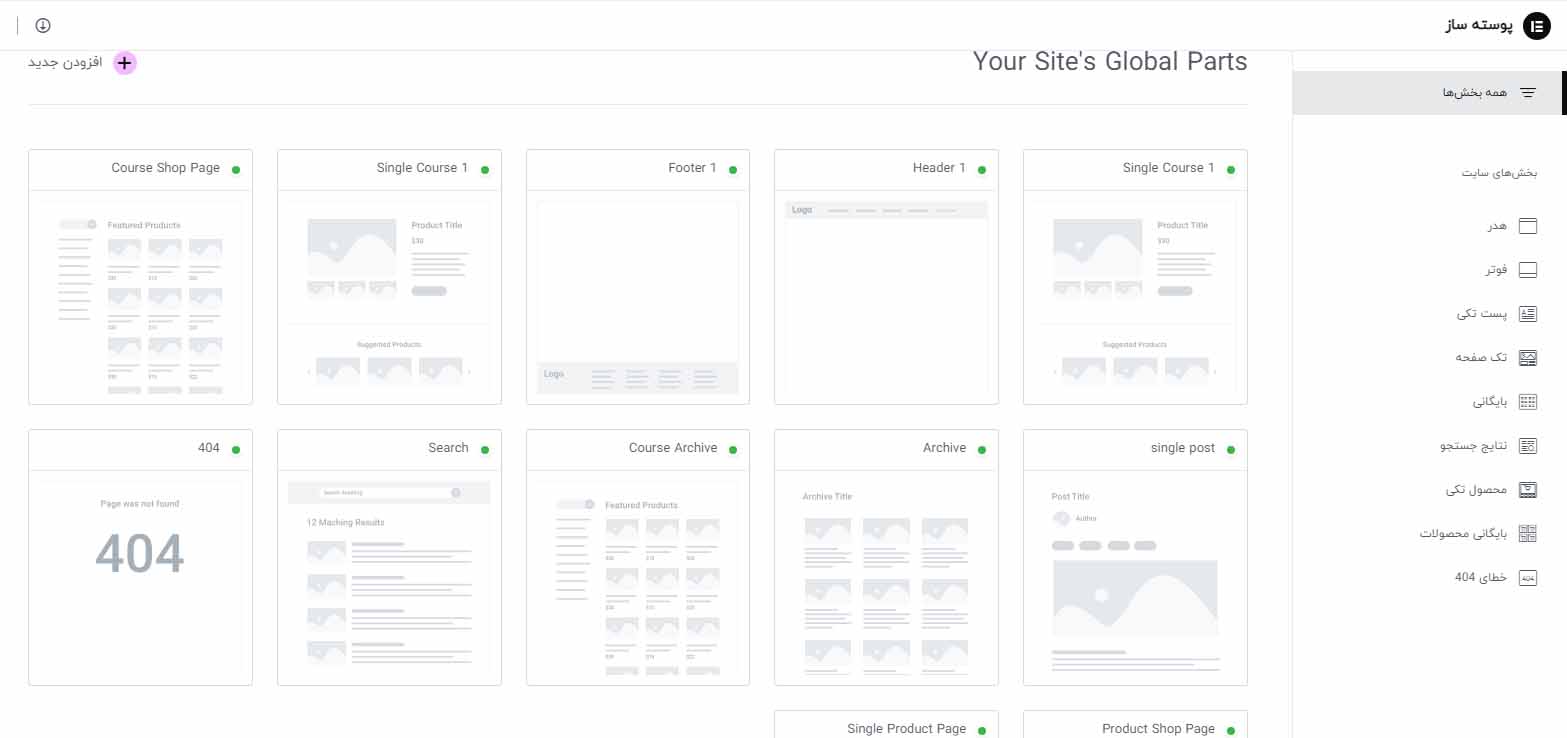
با استفاده از این افزونه، میتوانید صفحات مختلف سایت خود را، از جمله هدر و فوتر، صفحه پست وبلاگ، صفحه ۴۰۴، صفحه جستجو، صفحه محصول و صفحات آرشیو پست، بهصورت گرافیکی و بدون نیاز به کدنویسی را طراحی کنید.

افزونه المنتور پرو به شما امکان میدهد صفحه پست وبلاگ خود را با هر سلیقهای طراحی کنید. شما میتوانید محتوای پست وبلاگ را بهصورت دلخواه خود در صفحه قرار دهید و همچنین از عناصر و ابزارکهای مختلف برای بهبود ظاهر و عملکرد صفحه استفاده کنید.
افزونه المنتور پرو به شما امکان میدهد صفحه ۴۰۴ و صفحه جستجو سایت خود را نیز بهصورت سفارشیسازی کنید. این کار به شما کمک میکند تا تجربه کاربری بهتری برای بازدیدکنندگان سایت خود فراهم کنید.
اگر یک فروشگاه اینترنتی دارید، افزونه المنتور پرو به شما کمک میکند تا صفحه محصول خود را بهصورت حرفهای طراحی کنید. شما میتوانید اطلاعات محصول را بهصورت واضح و مختصر در صفحه نمایش دهید و همچنین از عناصر و ابزارکهای مختلف برای بهبود ظاهر و عملکرد صفحه استفاده کنید.
افزونه المنتور پرو به شما امکان میدهد صفحات آرشیو پست سایت خود را نیز بهصورت سفارشیسازی کنید. این کار به شما کمک میکند تا محتوای خود را بهصورت منظم و مرتب در اختیار بازدیدکنندگان قرار دهید.

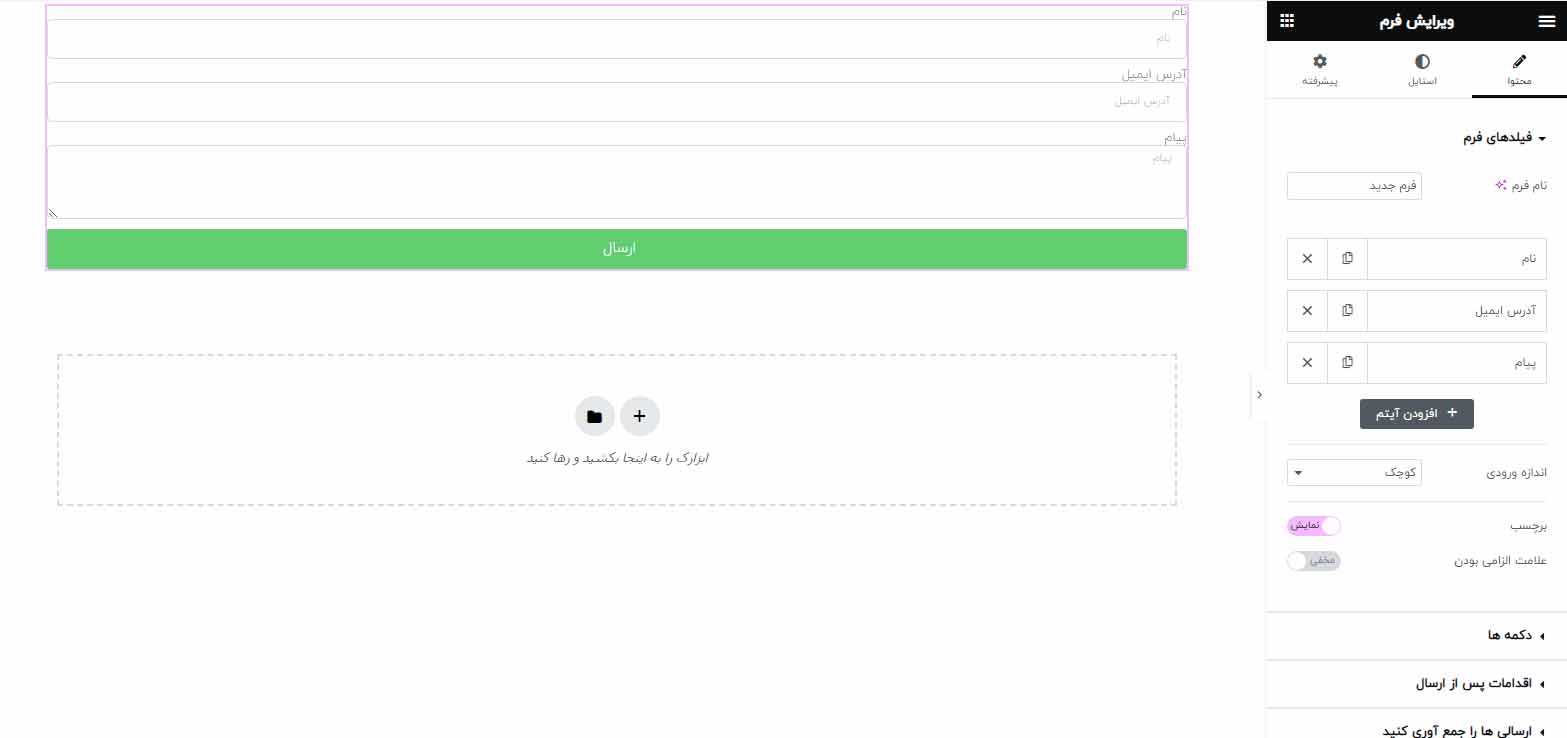
با استفاده از المنتور پرو میتوانید فرمهای تماس، خبرنامه، ثبت نام، سفارش و سایر فرمهای مورد نیاز خود را بهصورت گرافیکی و بدون نیاز به کدنویسی طراحی کنید.
امکانات ساخت فرم در المنتور پرو
افزونه المنتور پرو امکانات متنوعی را برای ساخت فرم در اختیار شما قرار میدهد. برخی از این امکانات عبارتاند از:
طراحی فرمهای تماس با المنتور پرو
با استفاده از المنتور پرو میتوانید فرمهای تماس با مشتریان خود را بهصورت حرفهای طراحی کنید. شما میتوانید فیلدهای مورد نیاز خود را برای دریافت اطلاعات از مشتریان، مانند نام، شماره تلفن، ایمیل و پیام را به فرم اضافه کنید. همچنین میتوانید ظاهر و عملکرد فرم را با استفاده از عناصر و ابزارکهای مختلف سفارشیسازی کنید.
طراحی فرمهای خبرنامه با المنتور پرو
با استفاده از المنتور پرو میتوانید فرمهای خبرنامه خود را بهصورت جذاب و کاربردی طراحی کنید. شما میتوانید فیلدهای مورد نیاز خود را برای دریافت اطلاعات از مشترکین، مانند نام، ایمیل و علاقهمندیها را به فرم اضافه کنید. همچنین میتوانید فرم را با استفاده از عناصر و ابزارکهای مختلف سفارشیسازی کنید تا ظاهری هماهنگ با طراحی سایت خود داشته باشد.
طراحی فرمهای ثبت نام با المنتور پرو
با استفاده از المنتور پرو میتوانید فرمهای ثبت نام برای عضویت در سایت، دریافت خدمات و یا شرکت در رویدادهای خود را طراحی کنید. شما میتوانید فیلدهای مورد نیاز خود را برای دریافت اطلاعات از کاربران، مانند نام، نام کاربری، ایمیل و رمز عبور را به فرم اضافه کنید. همچنین میتوانید فرم را با استفاده از عناصر و ابزارکهای مختلف سفارشیسازی کنید تا ظاهری کاربرپسند و جذاب داشته باشد.

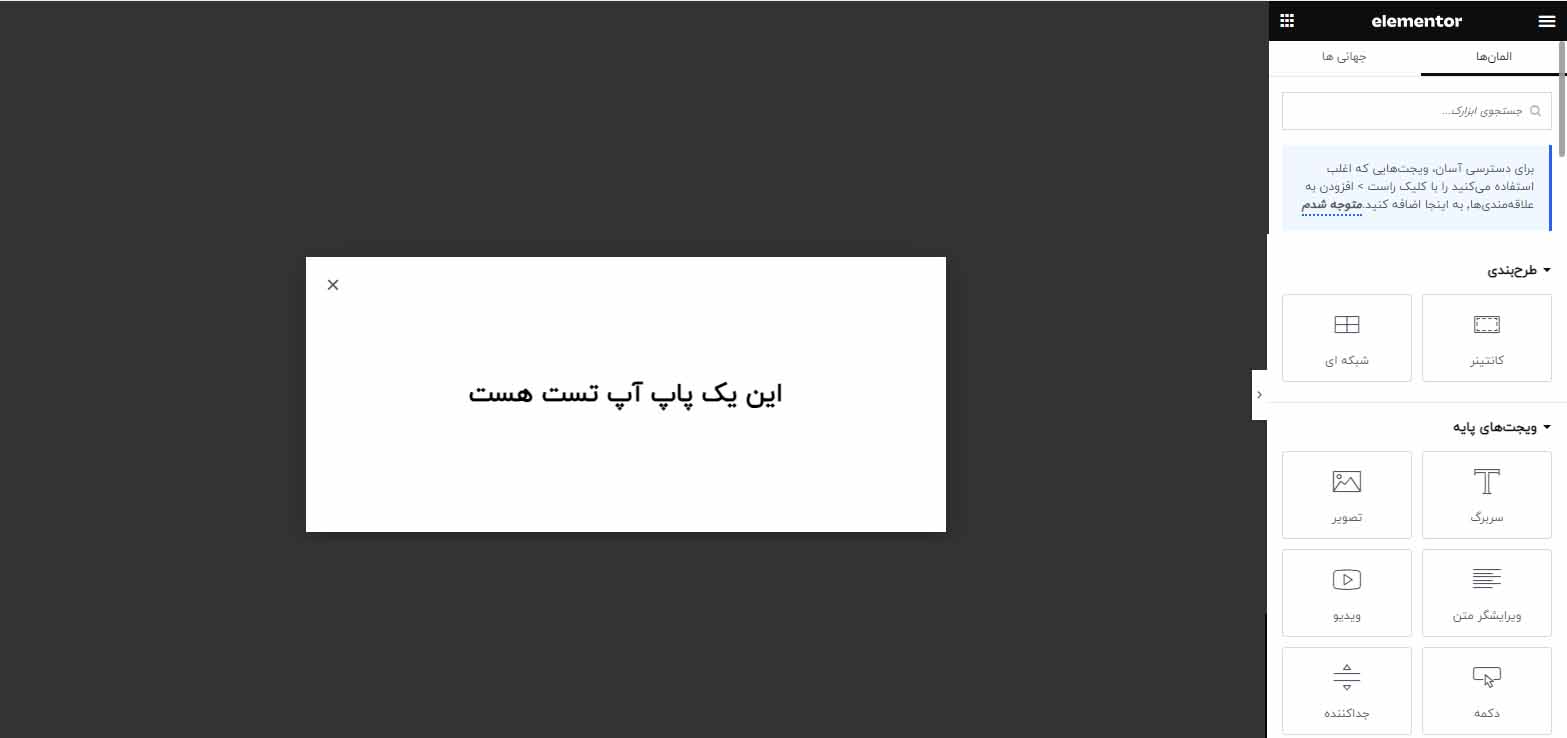
با استفاده از المنتور پرو میتوانید انواع مختلف پاپ آپ را به سایت خود اضافه کنید، از جمله:
امکانات ساخت پاپ آپ در المنتور پرو
افزونه المنتور پرو امکانات متنوعی را برای ساخت پاپ آپ در اختیار شما قرار میدهد. برخی از این امکانات عبارتاند از:
طراحی پاپ آپهای جذاب با المنتور پرو
با استفاده از المنتور پرو میتوانید پاپ آپهای جذاب و کاربرپسندی را برای سایت خود طراحی کنید. شما میتوانید از عناصر و ابزارکهای مختلف برای افزودن محتوا و امکانات به پاپ آپ خود استفاده کنید. همچنین میتوانید ظاهر و عملکرد پاپ آپ را با استفاده از تنظیمات مختلف سفارشیسازی کنید.

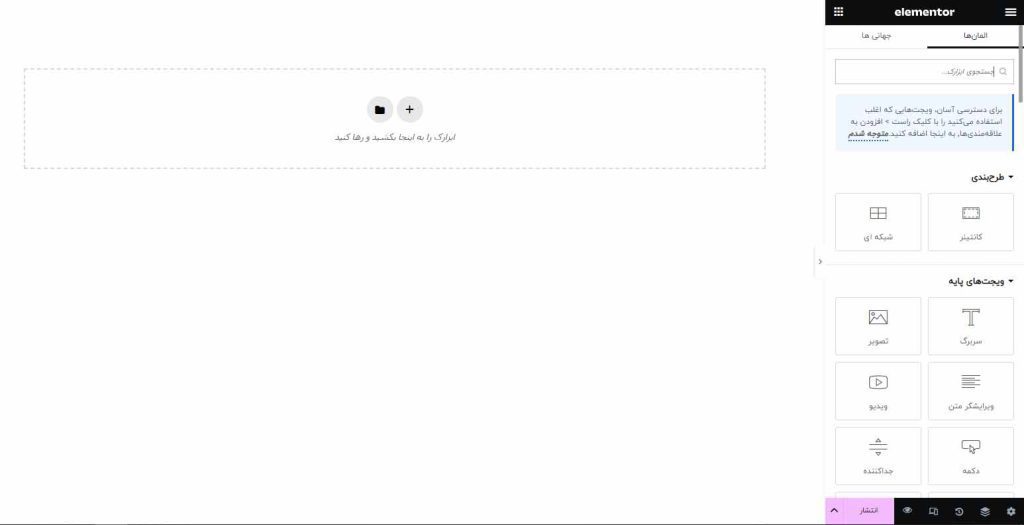
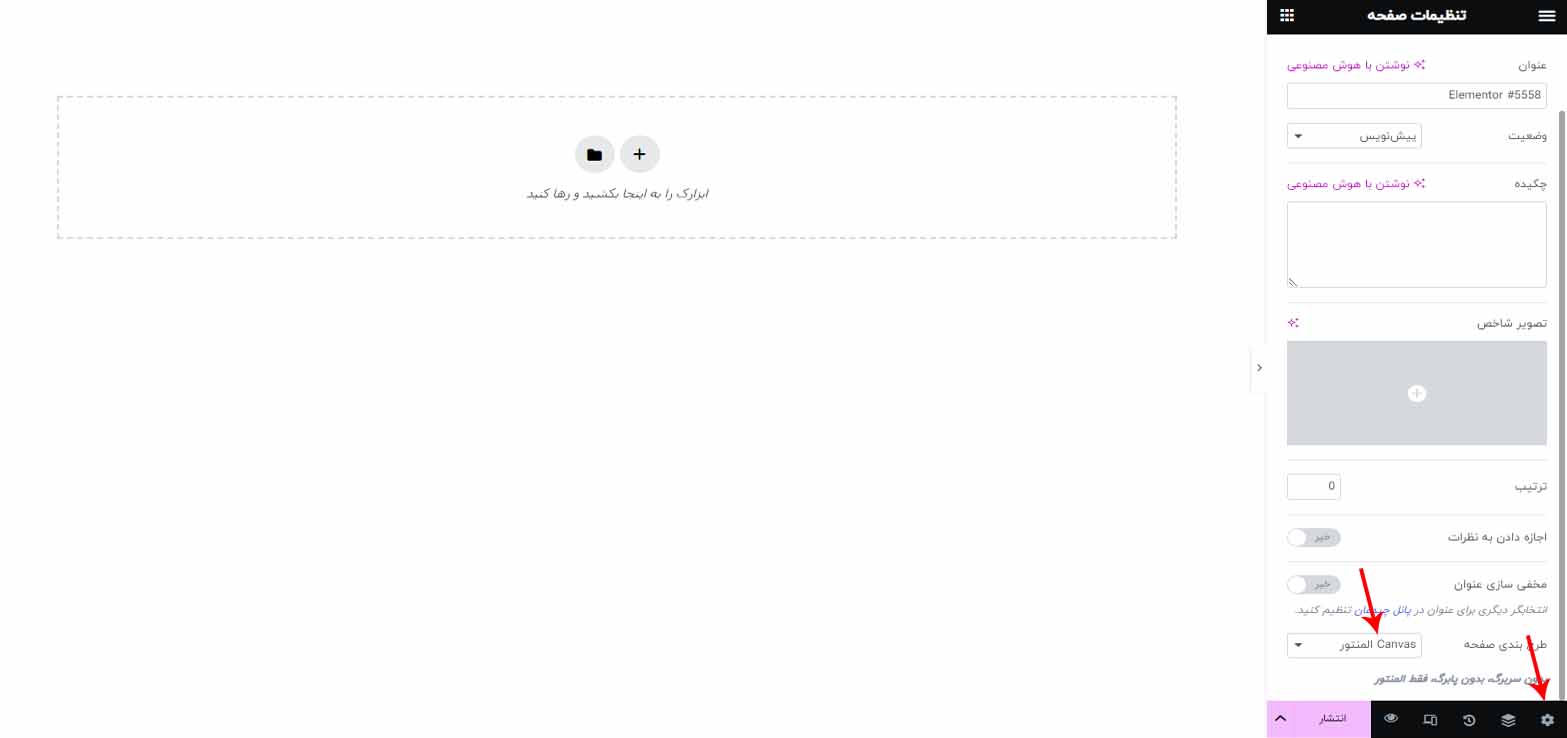
با حالت Canvas در افزونه المنتور، یک صفحه سفید خالی بدون هدر و فوتر در اختیار شما قرار میگیرد. این حالت به شما آزادی کامل میدهد تا صفحه مورد نظر خود را با استفاده از صفحهساز المنتور طراحی کنید.
با استفاده از حالت Canvas میتوانید:
موارد استفاده از حالت Canvas
حالت Canvas برای طراحی انواع مختلف صفحات مناسب است، از جمله:
نحوه استفاده از حالت Canvas
برای استفاده از حالت Canvas، مراحل زیر را دنبال کنید:

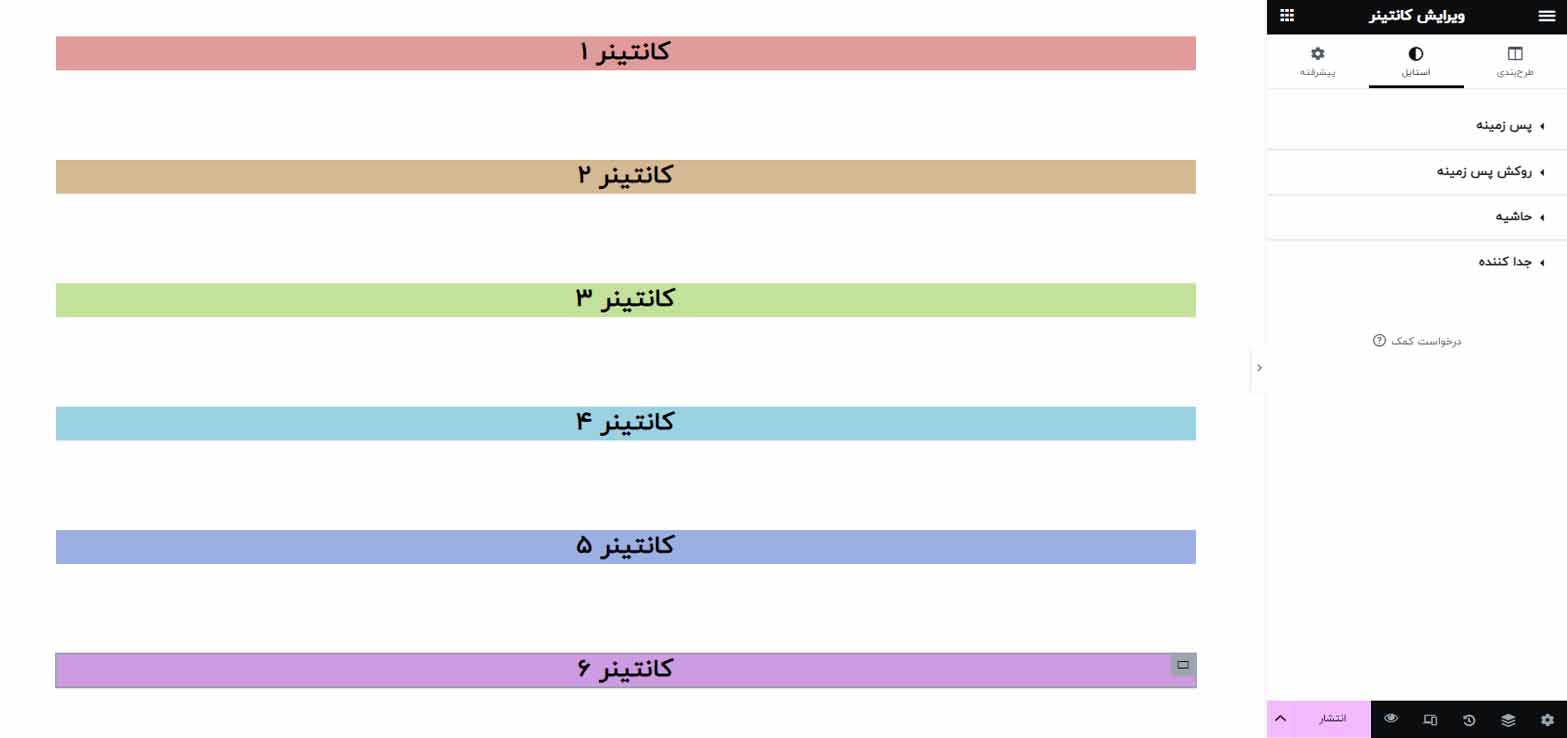
فلکس باکس یک ویژگی جدید در المنتور است که به شما امکان میدهد طرحبندیهای خلاقانه و انعطافپذیری را برای صفحات وب خود ایجاد کنید. با استفاده از فلکس باکس، میتوانید اندازه، توزیع و نحوه چیدمان عناصر مختلف صفحه خود را بهآسانی کنترل و تنظیم کنید.
ویژگیهای فلکس باکس
فلکس باکس دارای ویژگیهای زیر است:
نحوه استفاده از فلکس باکس
برای استفاده از فلکس باکس، مراحل زیر را دنبال کنید:
مثالهایی از کاربرد فلکس باکس
با استفاده از فلکس باکس میتوانید انواع مختلف طرحبندیهای خلاقانه را ایجاد کنید، از جمله:
طرحبندیهای افقی: با استفاده از فلکس باکس میتوانید عناصر مختلف صفحه خود را به صورت افقی در کنار یکدیگر قرار دهید.
طرحبندیهای عمودی: با استفاده از فلکس باکس میتوانید عناصر مختلف صفحه خود را به صورت عمودی در بالای یکدیگر قرار دهید.
طرحبندیهای شبکهای: با استفاده از فلکس باکس میتوانید عناصر مختلف صفحه خود را در یک شبکه منظم قرار دهید.
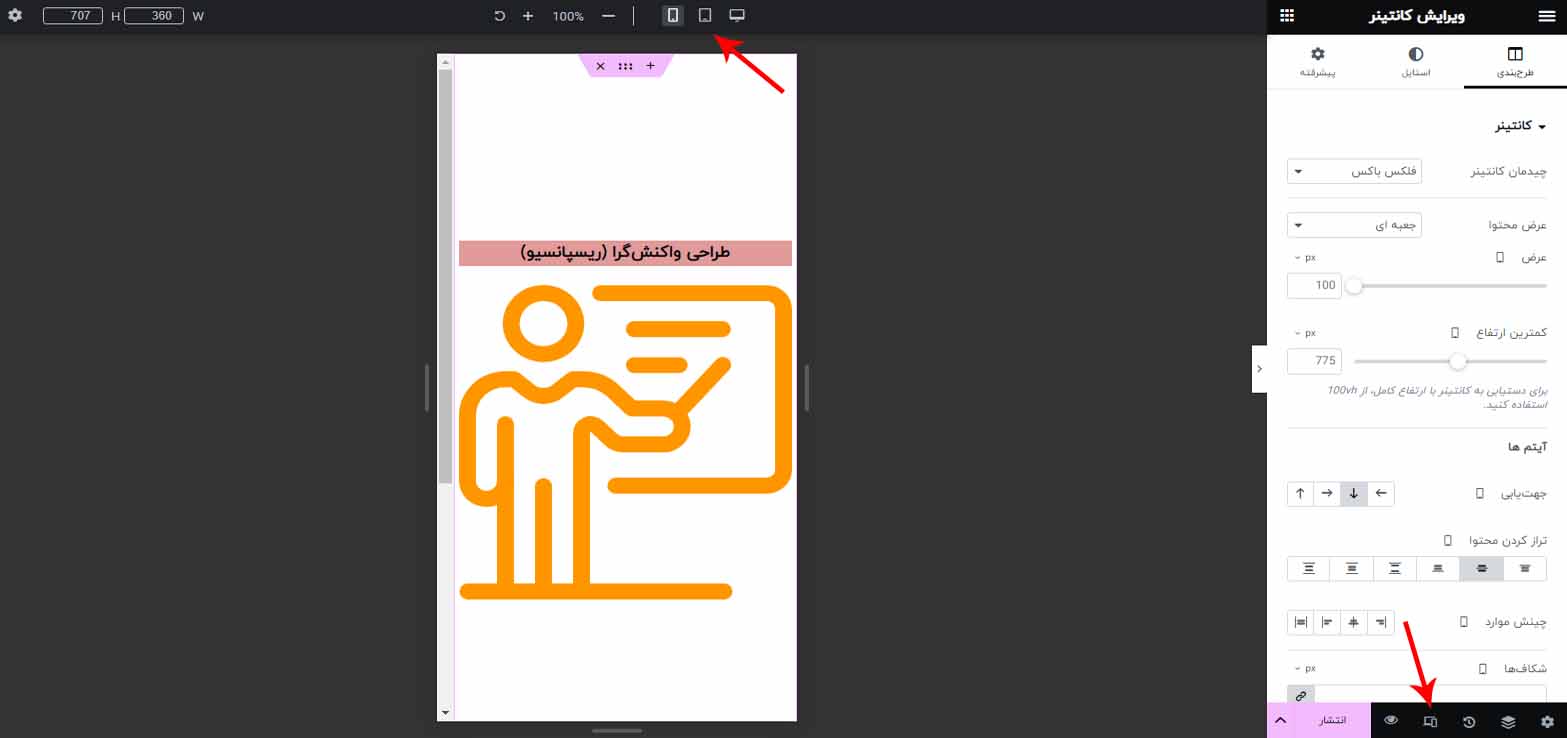
طرحبندیهای واکنشگرا: با استفاده از فلکس باکس میتوانید طرحبندی صفحه خود را به گونهای تنظیم کنید که در دستگاههای مختلف بهخوبی نمایش داده شود.

طراحی واکنشگرا (ریسپانسیو) یک روش طراحی وب است که به شما امکان میدهد سایت خود را به گونهای طراحی کنید که در دستگاههای مختلف، از جمله تلفنهای همراه، تبلتها و رایانههای رومیزی، بهخوبی نمایش داده شود.
طراحی واکنشگرا به دو عامل مهم بستگی دارد:
عناصر و ابزارکهای واکنشگرا
عناصر و ابزارکهای واکنشگرا بهگونهای طراحی شدهاند که اندازه و ظاهر خود را با توجه به اندازه صفحه نمایش دستگاهی که سایت شما در آن نمایش داده میشود، تغییر دهند.
مدیا کوئریها
مدیا کوئریها به شما امکان میدهند تا طرحبندی صفحه خود را با توجه به اندازه صفحه نمایش دستگاهی که سایت شما در آن نمایش داده میشود، تغییر دهید.
نحوه ایجاد طراحی واکنشگرا
برای ایجاد طراحی واکنشگرا، میتوانید از دو روش زیر استفاده کنید:
اگر از یک صفحهساز واکنشگرا استفاده میکنید، کار شما سادهتر خواهد بود. اکثر صفحهسازهای واکنشگرا دارای عناصر و ابزارکهای واکنشگرا و همچنین مدیا کوئریهای داخلی هستند.
اگر میخواهید طراحی دستی انجام دهید، باید از عناصر و ابزارکهای واکنشگرا استفاده کنید و همچنین مدیا کوئریها را بهطور دستی در کد خود اضافه کنید.
مزایا طراحی واکنشگرا
طراحی واکنشگرا مزایای زیادی دارد، از جمله:

صفحات فرود (Landing Page) یکی از مهمترین ابزارهای بازاریابی دیجیتال هستند. این صفحات بهطور خاص برای تبدیل بازدیدکنندگان به مشتریان طراحی میشوند.
افزونه المنتور یک صفحهساز قدرتمند است که به شما امکان میدهد صفحات فرود جذاب و موثری را طراحی کنید. المنتور دارای کتابخانه گستردهای از عناصر و ابزارکها است که به شما کمک میکند تا صفحات فرود خود را بهطور کامل سفارشیسازی کنید.
ویژگیهای طراحی صفحه فرود با المنتور
المنتور دارای ویژگیهای زیر برای طراحی صفحات فرود است:
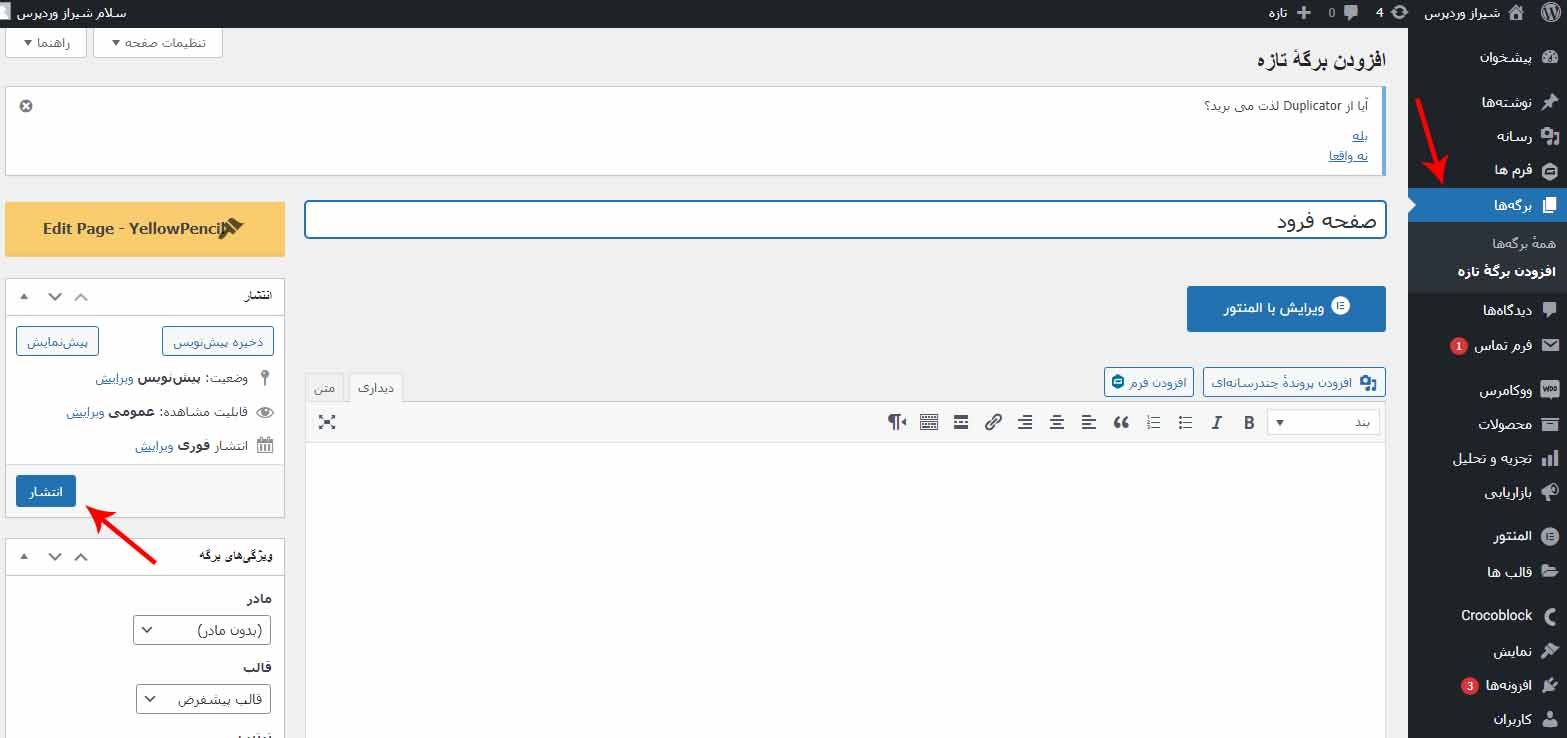
چگونه یک صفحه فرود با المنتور طراحی کنیم؟
برای طراحی یک صفحه فرود با المنتور، مراحل زیر را دنبال کنید:
مثالهایی از صفحات فرود طراحی شده با المنتور
با استفاده از المنتور میتوانید انواع مختلف صفحات فرود را طراحی کنید، از جمله:

قالبهای آماده المنتور یک راه ساده و سریع برای طراحی سایت هستند. این قالبها شامل طرحبندیهای حرفهای و جذابی هستند که میتوانید بهراحتی آنها را در سایت خود پیادهسازی کنید.
با استفاده از المنتور میتوانید قالبهای آماده را بهراحتی از یک سایت به سایت دیگر منتقل کنید. این کار به شما کمک میکند تا بدون نیاز به طراحی مجدد، سایتهای جدید خود را با ظاهری حرفهای و جذاب طراحی کنید.
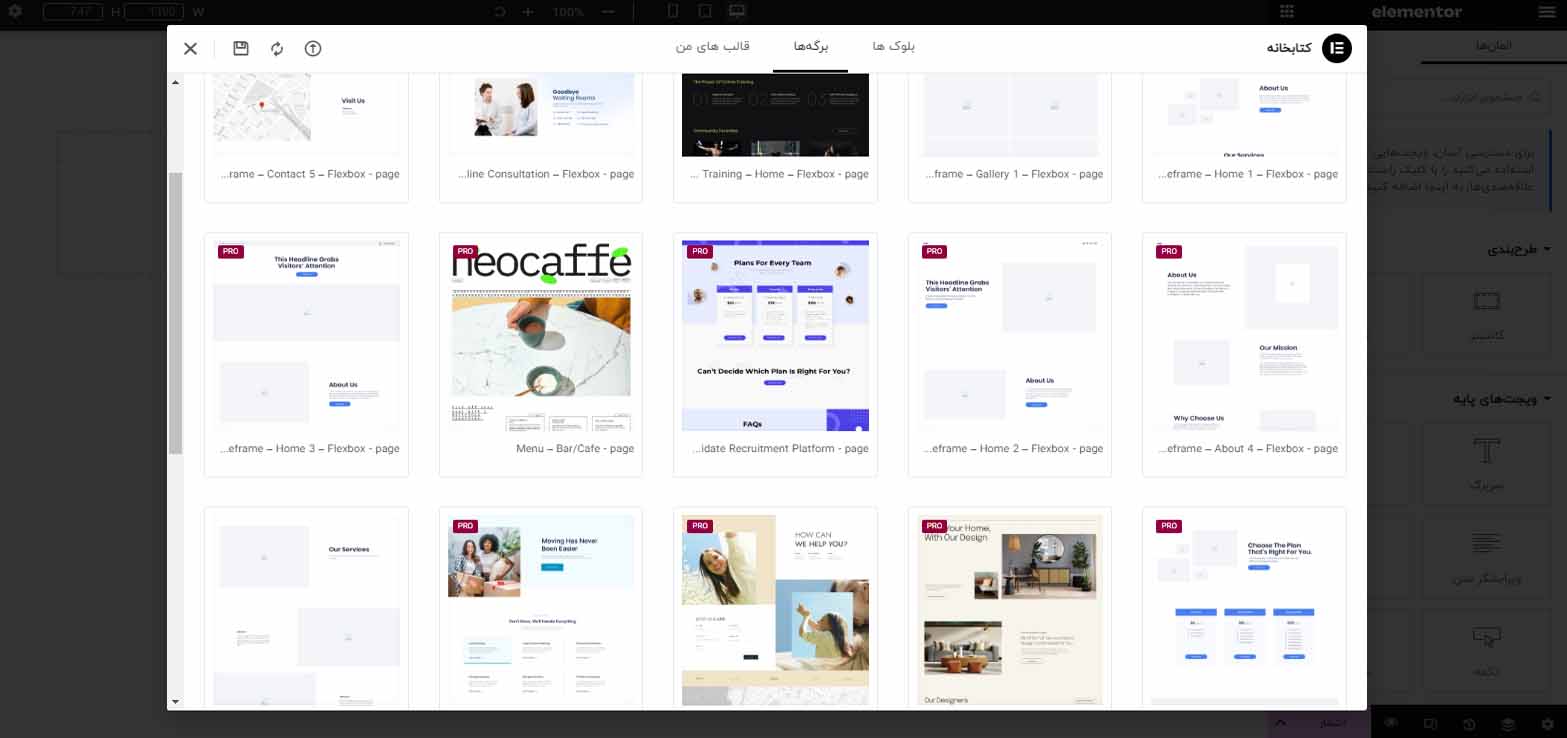
نحوه انتقال قالبهای آماده المنتور
برای انتقال قالبهای آماده المنتور، مراحل زیر را دنبال کنید:
مزایای انتقال قالبهای آماده المنتور
انتقال قالبهای آماده المنتور مزایای زیر را دارد:

فونت ها یکی از مهم ترین عناصر طراحی سایت هستند. فونت ها می توانند تأثیر زیادی بر ظاهر و احساس سایت شما داشته باشند.
با استفاده از المنتور می توانید از فونت های سفارشی در سایت خود استفاده کنید. این کار به شما کمک می کند تا ظاهر سایت خود را شخصی سازی کنید و آن را منحصر به فرد کنید.
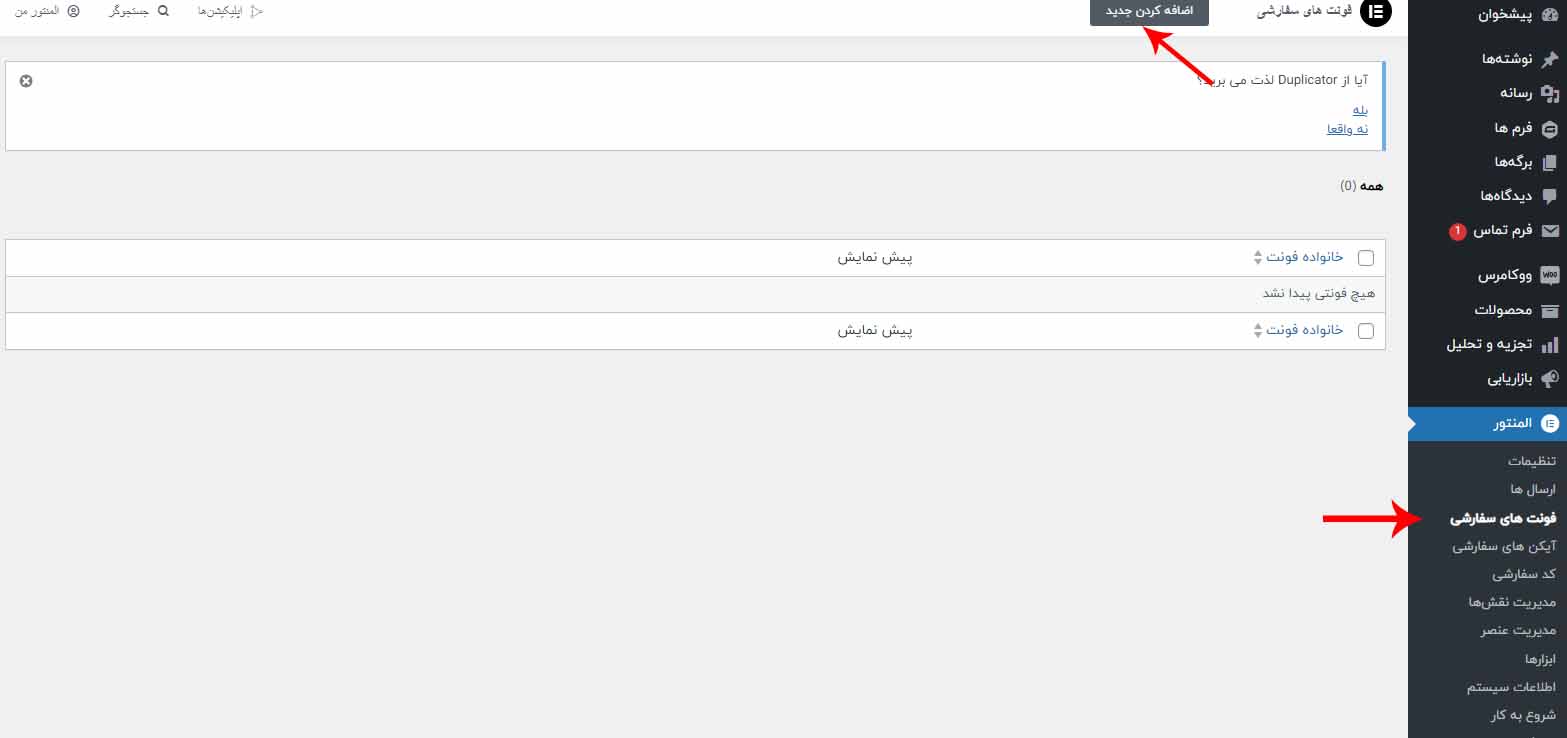
نحوه استفاده از فونت های سفارشی در المنتور
برای استفاده از فونت های سفارشی در المنتور، مراحل زیر را دنبال کنید:
مزایای استفاده از فونت های سفارشی در المنتور
استفاده از فونت های سفارشی در المنتور مزایای زیر را دارد:

CSS یک زبان قدرتمند است که به شما امکان میدهد ظاهر و عملکرد عناصر HTML را کنترل کنید. با استفاده از CSS میتوانید رنگ، اندازه، فونت، فاصله و سایر ویژگیهای عناصر HTML را تغییر دهید.
المنتور به شما امکان میدهد تا کدهای CSS خود را به عناصر مختلف اضافه کنید. این کار به شما کمک میکند تا کنترل کاملی بر ظاهر سایت خود داشته باشید و تغییرات دلخواه خود را اعمال کنید.
چگونه کدهای CSS را به المنتور اضافه کنیم؟
برای اضافه کردن کدهای CSS به المنتور، مراحل زیر را دنبال کنید:
مزایای اضافه کردن کدهای CSS در المنتور
اضافه کردن کدهای CSS در المنتور مزایای زیر را دارد:

افزونه المنتور یک صفحهساز قدرتمند است که به شما امکان میدهد بدون نیاز به کدنویسی، صفحات وب جذاب و حرفهای طراحی کنید. المنتور دارای طیف گستردهای از عناصر و ابزارکها است که به شما کمک میکند تا صفحات وب خود را بهطور کامل سفارشیسازی کنید.
المنتور مزایای زیر را دارد:
المنتور یک ابزار قدرتمند برای طراحی صفحات وب است که میتواند به شما کمک کند تا صفحات وب جذاب و حرفهای طراحی کنید. اگر به دنبال یک صفحهساز قدرتمند و کاربرپسند هستید، المنتور یکی از بهترین گزینهها برای شما است.
چند نکته برای استفاده از المنتور
با رعایت این نکات میتوانید از المنتور بهطور کامل و بهینه استفاده کنید.

سایت بساز، تیم جوان و خلاقی است که با تجربه پنج ساله خود در زمینه طراحی سایت با وردپرس، سئو سایت ها و پشتیبانی انواع سایت، به شما کمک می کند تا کسب و کار خود را به دنیای آنلاین وارد کنید.
ما با استفاده از دانش و تجربه خود، سایتی زیبا، کاربردی برای شما طراحی می کنیم که به شما کمک می کند تا مخاطبان بیشتری را جذب کنید.
با ارائه خدمات پشتیبانی حرفه ای، همیشه در کنار شما هستیم تا در صورت بروز هرگونه مشکل، به شما کمک کنیم تا سایت خود را به درستی مدیریت کنید.
اگر به دنبال یک تیم حرفه ای و باتجربه برای طراحی سایت، سئو سایت یا پشتیبانی سایت خود هستید، سایت بساز بهترین انتخاب برای شماست.